November 14, 2022
November 14, 2022
Whitepaper on “CMS Era” V 2.0
In this blog, we’ll cover…
TRADITIONAL CMS VS HEADLESS CMS
WHICH CMS IS RIGHT FOR YOUR ORGANIZATION?
INTRODUCTION
This whitepaper explores a very relevant topic in today’s COVID-19 scenario where Cloud adoption is the new norm in Website development, which is how do we address the pertinent question related to CMS (Content Management System) - Development, Performance, Security and Compliance in the Cloud. We tend to get confused between Traditional CMS and Headless CMS in Cloud. The businesses do not want to miss out on the key advantages such as efficiency, elasticity and innovation on Cloud that makes them resilient in today’s rapidly changing times. We also explore the strategy for choosing right approach with respect to cost, performance, and security.
Current Challenges
How are we addressing ‘Headless CMS’ is a key challenge as the parties are yet to come to terms as to who is responsible for the same. Is it the responsibility of the Developer or the Company whose requirements should fit in Headless CMS? Further, how shall we address Headless CMS from the time one decides to migrate on to Cloud to an ongoing basis. What are the areas to be considered from Strategy to Governance to Architecture and what Performance and Security controls to be integrated is a challenging task in itself?
What shall be the approach then?
What we try to address here is what are enterprise responsibilities, what are shared responsibilities, what are developer responsibilities and overall, how is CMS tackled across with Performance and Security. We will go through which CMS model is best and suitable for which requirements?
WHAT IS CMS?
CMS – Content Management System is a framework already designed by Programmers/Coders on which user can use the facility to design their own website. The term Content Management System, go with word to word – it basically means a system or managing the content. It is defined as a collaborative platform with different features and functionalities that allow the creating, designing, publishing, and maintaining web content easily and effective. A Content Management System is a software application used to create and design the web content online. It allows the users to manage the digital content easily by providing access to features like database handling, smart reporting, archiving, designing, and animation features etc.
CMS Architecture
CMS has mainly two major components:
- Content Management Application (CMA) - used to allow user to create web pages / helps in creators to add, modify, delete content from the web pages.
- Content Delivery Application (CDA) - usually responsible for compiling the information and updating the webpage / works after the user makes all the changes ready to be published online.
Enterprise integrated add-ons:
- Integration to CRM and ERP systems – major enterprise grade CMS do provide strict framework to integrate third-party services that allows developer to use CMS features seamlessly. But this great learning curve.
- Real-time Analytics – Real-time analytics for user facing as well as applications requires complex integrations with in-built as well as third party services / modules like Google, Microsoft, Grafana etc.
Common Features of CMS
CMS have many common features like:
- Content Distribution
- Multi Linguistic
- Search Engine Optimization
- Platform Independent
- Consistency
- Access Control & Security
- Security
CMS Fundamentals
Now a days, CMS can be offered in 2 Ways:
- Traditional CMS – Tightly-coupled / Monolithic architecture
- Headless CMS – De-coupled architecture
TRADITIONAL CMS
Traditional CMS is an old-style coupled CMS architecture. It is based on the tight connection between the backend (database and code, plugins) and the frontend (layout and designed). It’s also known as Monolithic Architecture. The editor/writer creates and edits their contents, and these are stored on the database at the backend, and this content is displayed on your websites.
Pros of Traditional CMS
- Simple setup and usage
- Lower implementation cost and time
- Simple templates and easily available
- Superior visual administrative experience
- Easy management of contents
- No major dependency on the developer
- Lower barriers
Cons of Traditional CMS
- Limited scalability (do not scale well)
- Website-only content
- Conservative - Limited flexibility due to tightly coupled
- Slow performance
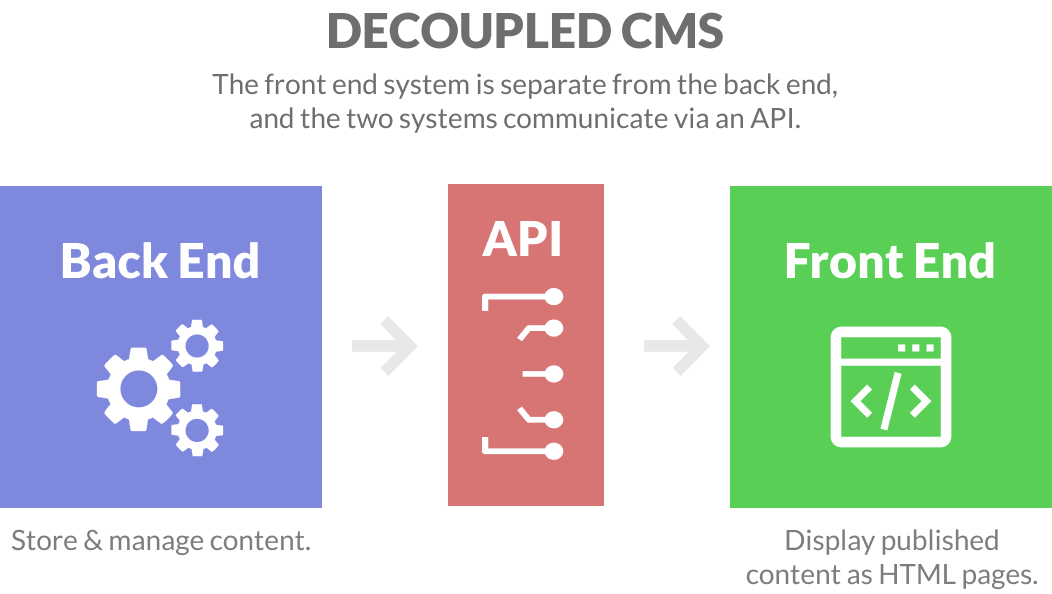
HEADLESS CMS
The term HEADLESS means that the system has no “head,” or its “upper part” – which is the frontend. In simple words, it offers the backend for content storage and management and an API (application programming interface) for connecting the backend to any application frontend and transmitting content to any device. In simple, we can define - in website sites or applications, the head of the sites is what we see i.e., the frontend of websites so, the headless term used to just denote the frontend is separate from the backend and exists independently. So, the main objective of headless CMS is to store and deliver structured content and does not matter how and where the contents are presented and displayed. Headless CMSs are also called backend only CMS. It is an API-first CMSs. Here, content is accessible via Restful API(JSON/XML) and displayed on various screen types. While making headless CMS, we will not focus on presentation layers, templates, site structure, and design. For using headless CMS, we only focus on using API provided by CMS and designed based on that. So, we can freely choose any front-end programming language for building the website’s front.
Most of today’s available CMS is SaaS-based, where editors must log in into the backend system and write the content and that contents are accessible via API and API are hosted in the cloud-based backend.
In headless CMS, you can push/pull the content from/to any platform (mobile, web, IoT devices, AR/VR).
With headless CMS, if you want to change the frontend, then you should not have to touch back-end infrastructures, hence saves both time and resources making life better.
Benefits of Headless CMS over Traditional CMS
- Platform Independence / Cross-Platform Support
- Developer flexibility / Free Technology Choice
- Allows for asynchronous development
- Omnichannel experience (content for multiple channels)
- Better Flexibility
- Lightning-fast load times
- Time-efficient
- Better Scalable
- Enhanced security
- Higher Performance
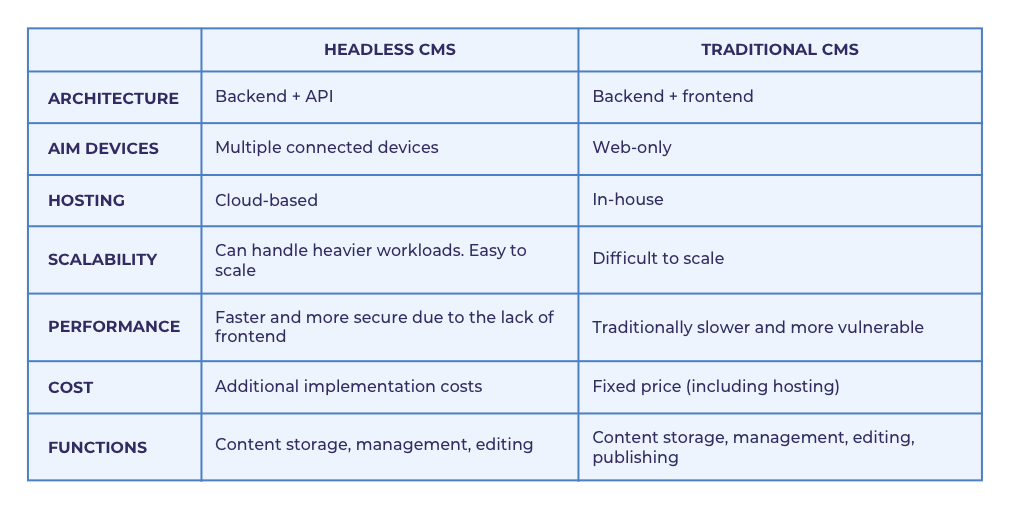
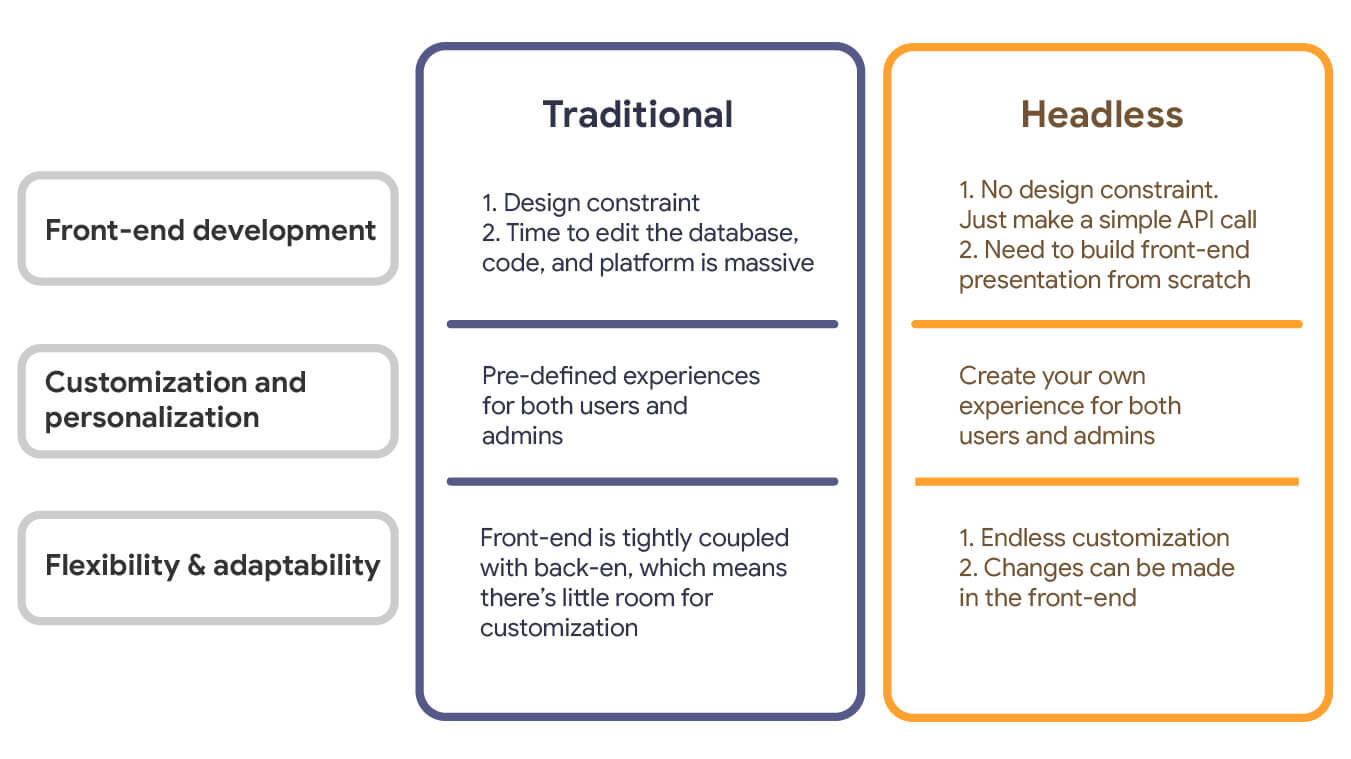
TRADITIONAL CMS VS HEADLESS CMS
Here we list our handy comparison sheet that clearly defines the differences between traditional and headless Content Management Systems.


WHICH CMS IS RIGHT FOR YOUR ORGANIZATION?
A traditional CMS may be the better option for smaller organizations that do not have the engineering resources to effectively implement a headless CMS. A traditional CMS is also the better option for simple websites that don’t have or need any features outside what a standard CMS template already covers.
A headless CMS is likely a good fit for your business if you are focused on creating differentiated customer-first experiences, don’t want to use a template for your website, or if you want to add functionality that a traditional CMS can’t provide. If your organization requires additional flexibility or needs to deploy content to multiple channels a headless CMS is likely the right fit.
Make sure your organization has the resources and time for a development team to create the frontend websites or applications. In addition, a headless CMS should be used when additional flexibility is needed, for example: if a mobile or tablet app needs to be developed with the same content as the web app.
Should You “Lose Your Head”?
It’s highly significant to choose the appropriate Content Management System (CMS) for your project that will meet all the requirements and generate profits. Your decision should be based on the three most important considerations:
- Product specifications
- Technical abilities of the team
- The needs of end-users
Below, you can see some ideas that may help you match your project with the appropriate CMS:
Use a TRADITIONAL CMS if…
- Your website is simple and out-of-the-box templates will be sufficient
- You don’t have an enough team of developers/backend operations
- Your budget is limited
- You don’t need to cover multiple channels for delivering content (web-only content)
- You are not sharing your content on other digital platforms and future technology
Use a HEADLESS CMS if…
- You need to communicate with your users via multiple touchpoints
- You have a team of developers, or you can afford to attract third-party specialists
- You want to use a variety of technologies for creating your product
- You want to create a unique user experience
- You need a scalable solution because you are planning to expand your project in perspective
DELIVER CONTENT 10X FASTER
Supercharge your Enterprise with a 10x Multiplier using SSG
STATIC SITE GENERATOR –> One step ahead of HEADLESS CMS
A static site generator is a tool that generates a full static HTML website based on raw data and a set of templates. Essentially, a static site generator automates the task of coding individual HTML pages and gets those pages ready to serve to users ahead of time. Because these HTML pages are pre-built, they can load very quickly in users’ browsers.
Static site generators are an alternative to content management systems (CMS) — another type of tool for managing web content, generating webpages, and implementing templates. (A template is a reusable format for web content; developers use templates to avoid writing the same formatting over and over.) Static site generators are typically part of a JAMSTACK (Approach to frontend web development: the construction of content and interfaces that users interact with) and microservices web development approach. The core principles of pre-rendering, and decoupling, enable sites and applications to be delivered with greater confidence and resilience than ever before.

Major benefits of using microservices are Security, Performance, Scalability, Maintainability, Portability and Better developer experience.
Commonly used SSGs with Microservices
Many static site generators are available for use today. Some important ones to know are:
- Jekyll
- Gatsby
- Hugo
- Nuxt
- Next.js
- And many more….
WHY WE GO WITH “HUGO”?
HUGO (World’s fastest static website engine) is a fast and modern static site generator written in Golang and designed to make website creation fun again. Unlike systems that dynamically build a page with each visitor request, Hugo builds pages when you create or update your content. Since websites are viewed far more often than they are edited, Hugo is designed to provide an optimal viewing experience for your website’s end users and an ideal writing experience for website authors.
Websites built with Hugo are extremely fast and secure. Hugo sites can be hosted anywhere, on any hosting server/cloud server and work well with CDNs. Hugo sites run without the need for a database or dependencies on expensive runtimes like Ruby, Python, or PHP.
HUGO Features
Hugo boasts blistering speed, robust content management, and a powerful templating language making it a great fit for all kinds of static websites.
HUGO’s Performance
Hugo is a very fast static site generator, but it is possible to write inefficient templates. Hugo’s template metrics feature is extremely helpful in pinpointing which templates are executed most often and how long those executions take in terms of CPU time. The cumulative time spent executing a given template.
HUGO’s Security Model
A summary of Hugo’s security model:
Runtime Security
- Generate static HTML at build time, there is no server, avoiding malicious requests, DDOS attacks, or data exposures.
- Hugo has a virtual file system and only the main project (not third-party components) is allowed to mount directories or files outside the project root.
- Only the main project can walk symbolic links.
- User-defined components have read-only access to the filesystem.
Security Policy
- Hugo has a built-in security policy that restricts access to os/exec, remote communication and similar.
Dependency Security
- Hugo is built as a static binary using Go Modules to manage its dependencies. Go Modules have several safeguards, one of them being the go.sum file. This is a database of the expected cryptographic checksums of all your dependencies, including transitive dependencies.
- Hugo Modules is a feature built on top of the functionality of Go Modules. Like Go Modules, a Hugo project using Hugo Modules will have a go.sum file. We recommend that you commit this file to your version control system. The Hugo build will fail if there is a checksum mismatch, which would be an indication of dependency tampering.
Web Application Security
- Templates authors (you) are trusted, but the data you send in is not. Therefore, you sometimes need to use the safe functions, such as safeHTML, to avoid escaping of data you know is safe.
- For content, the default Markdown renderer is configured to remove or escape potentially unsafe content. This behavior can be reconfigured if you trust your content.
HUGO and the General Data Protection Regulation (GDPR)
- Hugo is a static site generator. By using Hugo, you are already standing on very solid ground. Static HTML files on disk are much easier to reason about compared to server and database driven web sites.
- But even static websites can integrate with external services, so Hugo provides a Privacy Config that covers the relevant built-in templates.
- Hugo provides all privacy settings configurations to manage Disqus, Google Analytics, Instagram, Twitter, Vimeo, YouTube etc.
Advantages of Microservices
Introduction:
Microservices are simply a set of software applications designed for limited scope that work with each other to form a bigger solution. Each microservice, as the name implies, has minimal capabilities for the sake of creating a highly modularized overall architecture. A microservices architecture is analogous to a manufacturing assembly line, where each microservice is like a station in the assembly line. Just as each station is responsible for one specific task, the same holds true for microservices. Each station microservice has expertise in the respective responsibilities, thus promoting efficiency, consistency, and quality in the workflow and the outputs. Contrast that to a manufacturing environment in which each station is responsible for building the entire product itself. That is analogous to a monolithic software application that performs all tasks within the same process.
Why Microservices?
Microservices are ideal for modern deployments that use popular technologies like cloud (private, public, hybrid, multi), cloud object storage, Docker containers, Kubernetes, etc. Below are some of the technical use cases that benefit from microservices:
- Middleware between systems (ex. CMS and ERP)
- Operationalizing machine learning models (machine learning inference)
- Internet of Things data analytics and processing, from edge to cloud
- Fraud/anomaly detection
- Large-scale extract-transform-load (ETL)
- Transaction monitoring and processing (such as online payments and e-commerce)
The common theme among those use cases is that there are huge volumes of data, service-level agreement (SLA) requirements that need to be met, and a significant amount of code. Rather than trying to tackle such use cases with a monolithic approach, consider the following six reasons why microservices provide an advantage.
Benefits of Microservice based architecture
- Microservices Are Easier to Build and Enhance
- Microservices Are Easier to Deploy
- Microservices Are Easier to Maintain, Troubleshoot, and Extend
- Microservices Simplify Cross-Team Coordination
- Microservices Deliver Performance and Scale
- Microservices Simplify Real-Time Processing
Renovating Payment Services
Traditional payments systems typically have been developed on a model that combines the application services layer, with the application user interface and underlying database into a single unit. You never want payments tied to your ecommerce platform’s upgrade cycle and risk falling behind on critical updates. Nor do you want an update to your platform, such as adding a new product attribute to your catalog potentially breaking payments, or an interruption in payment processing taking down your whole site.
The first fundamental change is to begin moving away from these monolithic architectures and identify ways to progressively break up these complex payment systems into specialized microservices, each with its own data layer and its own business logic.
These services can then be encapsulated into lightweight containers and gain the inherent benefits of containerization including portability (the ability to be deployed and run on any infrastructure), developer agility, automation of deployment, fault isolation, scalability, automation of management, and improved security through container immutability.
These architectural changes help the institution take advantage of the capability of cloud computing infrastructure to scale on demand by dynamically adjusting computing to meet growing demand for payment services. Infrastructure resources can be scaled up or down based on demand, meaning organizations will only pay for the resources they use.
There are also specific characteristics and benefits that the adoption of cloud-native integration supports:
- Decoupling: using independent integration microservices and event-driven communication architecture based on a distributed producer / consumer model can be adopted for service communication whereby services do not need to know about one another, and can be developed, tested, deployed, and scaled independently.
- Composability: integration logic for real-time systems often involves the requirement for assembling business orchestration logic in rules-based workflows based on dynamic execution rules. Cloud-native integration supports this design pattern by allowing the logic to be encapsulated over multiple service artifacts orchestrated over a common process automation layer.
Security benefits of microservice based architecture
Microservices give flexibility to application development and deployment cycle. The security benefits of adopting microservice based architecture are:
- Faster distribution of important security patches
- Smaller attack surfaces
- Simpler code structures
- Functionality shielding