 May 7, 2022
May 7, 2022
Building a CI/CD pipeline for Hugo websites in AWS
Contents:
Why do we need to use AWS CI/CD Pipeline?
What is Hugo?
Hugo is a fast, modern static website builder written in Go, designed to make building websites fun again. Hugo is a general purpose website framework. Technically, Hugo is a static site builder. Unlike systems that dynamically build pages on each visitor request, Hugo builds pages as you create or update content.
Hugo-built websites are very quick and safe. Hugo websites can be hosted on a variety of platforms, including Netlify, Heroku, GoDaddy, DreamHost, GitHub Pages, GitLab Pages, Surge, Firebase, Google Cloud Storage, Amazon S3, Rackspace, Azure, and CloudFront. They also integrate well with CDNs. Hugo webpages function without a database or reliance on pricey runtimes like Ruby, Python, or PHP.
Learn more about Hugo with this given link : What is Hugo | Hugo (gohugo.io)
What is AWS CI/CD Pipeline?
In AWS CodePipeline, the build, test, and deploy phases of the release process are automated every time there is a code change. CodePipeline automates the entire release process and provides fast and reliable infrastructure and application updates.
This enables you to rapidly and reliably deliver features and updates. As a result, you can quickly and reliably deliver features and updates to your customers. AWS CodePipeline can be integrated with third-party services such as GitHub or your own custom plugin. With AWS CodePipeline, you only pay for what you use. You do not have to pay upfront fees or sign long-term contracts.
Why do we need to use AWS CI/CD Pipeline?
Here is the benefits of using AWS CI/CD Pipeline :
Focusing resources on important aspects of CI/CD:
Resources (developers, budget, time) need to be balanced with business constraints (time to market, deadline, runway). With CI/CD pipelines, costs and complexity can be reduced.
Rapid Delivery:
Using an automated build, test, and release procedure allows you to detect bugs as soon as they are small and easy to fix. Every change should go through your staging and release process to ensure quality.
Fast And Easy Start:
With AWS CodePipeline, you can immediately begin to model your software release process. It is not necessary to provision or set up servers. Powered by your existing systems and tools, CodePipeline provides a full-service continuous delivery solution.
Easy to merge:
AWS CodePipeline can be easily extended to meet your specific needs. You can use pre-built plugins or your own custom plugins at every step of the publishing process. For example, you can pull source code from GitHub, use a local Jenkins build server, use a third-party service for load testing, or feed deployment information to custom operations dashboards.
Configurable workflow:
AWS CodePipeline lets you model different stages of your software release process using the console interface, AWS CLI, AWS CloudFormation, or AWS SDKs. You can easily specify which tests to run and customize the procedure for deploying your application and its dependencies.
AWS and CI/CD pipelines tools:
Since AWS is the leading cloud provider, it has its own set of tools for deploying CI/CD, which allow you to combine multiple resources in a single pipeline, which can be configured and monitored easily.
AWS CodeBuild:
Its main job is to fetch the source code, compile it, run tests, and perform any other manipulations required for producing the final build, referred to as artifacts. Several simplified cases can also be handled by this service for deployment, which we will examine further below.
AWS CodeDeploy:
A service with a self-explanatory name that is responsible for running deployment processes. The artifacts produced by CodeBuild are usually delivered to the corresponding environment by it.
AWS CodePipeline:
Here, It is like a configurable wrapper for all the above services. CI/CD pipelines are created by linking the above services together-even with third-party services if needed.
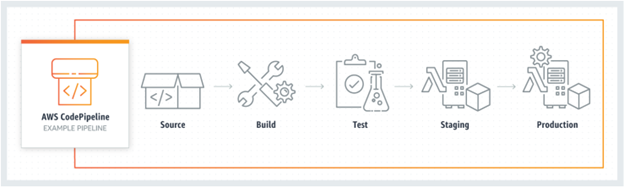
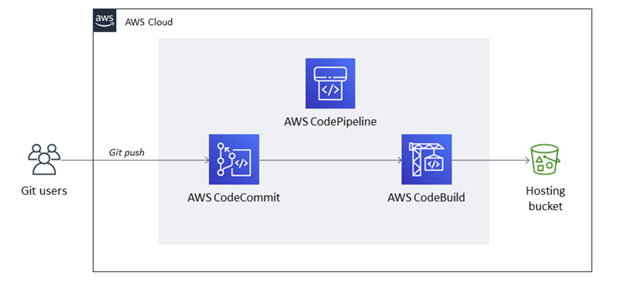
How CodePipeline works:


Reference: Amazon Web Services
Prerequisites:
- You use the Hugo framework for your website.
- You have an AWS account.
- You have administrative access to create resources in your AWS account.
- You have your own Git Repository.
- You have deployed your website using Amazon S3 Bucket and CloudFront Distribution.
To know How to deploy your website using S3 Bucket and CloudFront, Here is the link : Use CloudFront to serve a static website hosted on Amazon S3
Implementation:
Before going to the AWS console, We need to make sure that our project’s root folder contains the build specification file, which is a YAML-based collection of build commands and related settings that CodeBuild uses. By default this file name is “buildspec.yml” . The following code block shows the contents of the file. `
version: 0.2
phases:
install:
runtime-versions:
nodejs: 16
commands:
- apt-get update
- echo Installing hugo
- curl -L -o hugo.deb https://github.com/gohugoio/hugo/releases/download/v0.101.0/hugo_extended_0.101.0_Linux-64bit.deb
- dpkg -i hugo.deb
commands:
- echo In pre_build phase..
- echo Current directory is $CODEBUILD_SRC_DIR
- ls -la
pre_build:
commands:
- hugo -v
build:
artifacts:
files:
- '**/*'
base-directory: public
The following are the three phases defined in the build specification file.
1) Install : Runs commands to install the Hugo package with a runtime environment using Python 3.8.
2) Pre-build : CodeBuild runs commands to ensure that the project’s source code has been successfully copied to your environment.
3) Build : Provides commands for creating static websites in your Hugo project. Using hugo -v, all generated files and folders are stored in the current working directory in a public folder.
Now, Go to the AWS Console, login and open the CodePipeline page.
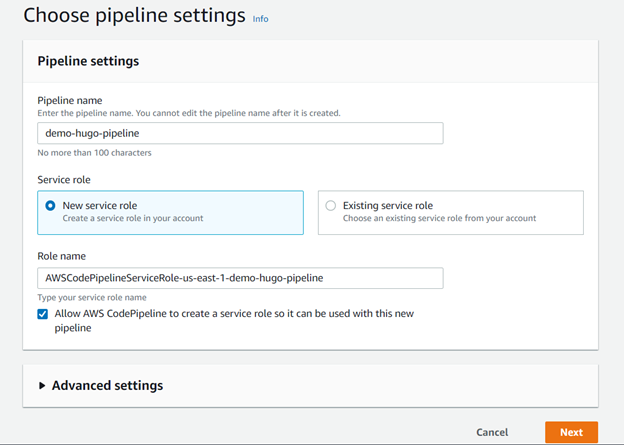
Now, Click on Create Pipeline and give name to your pipeline and click Next.

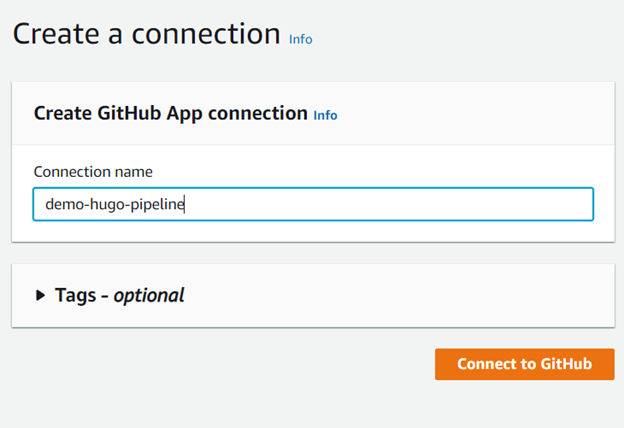
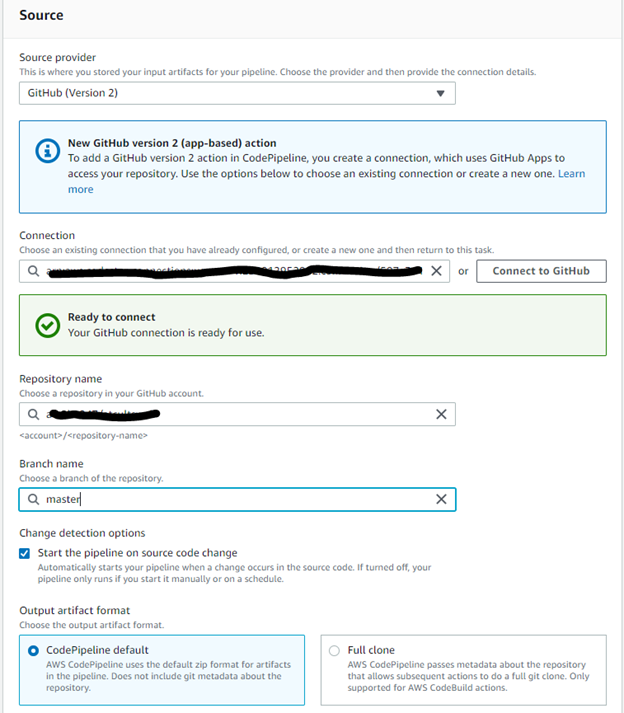
Now, In source provider select Github and connect to your repository.


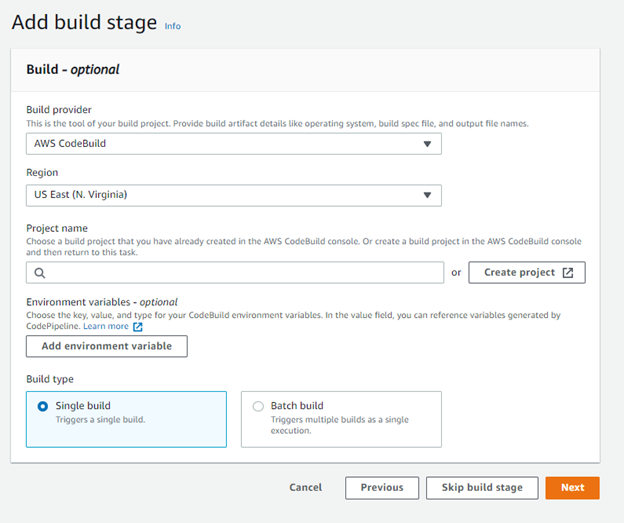
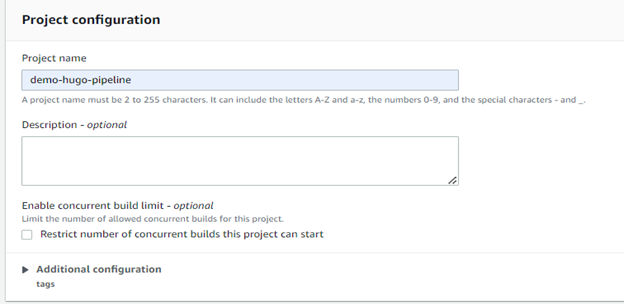
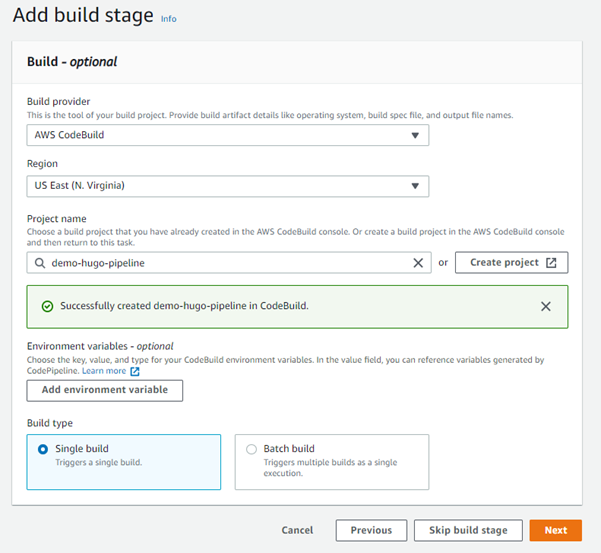
Click on next and you will be redirected to the build stage. Select AWS CodeBuild , region and if you have already created the build stage then you can select your project and click on Next, if not then click on create project.


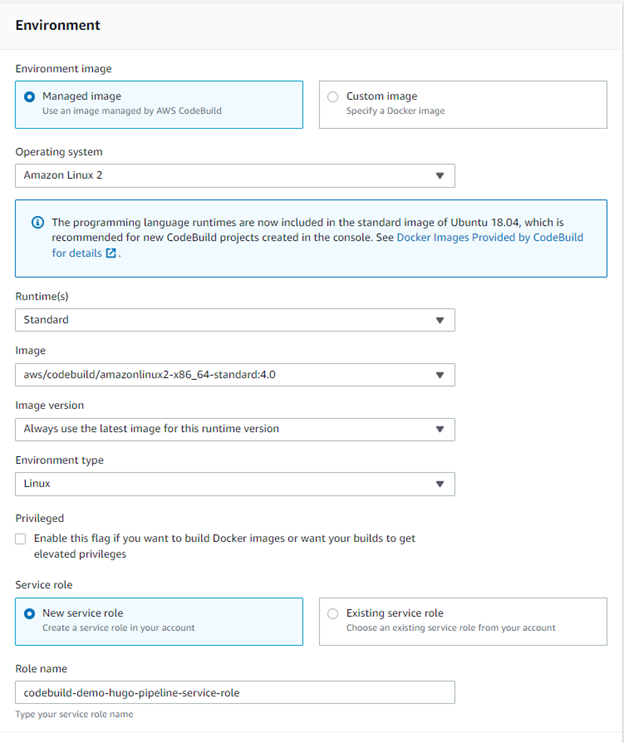
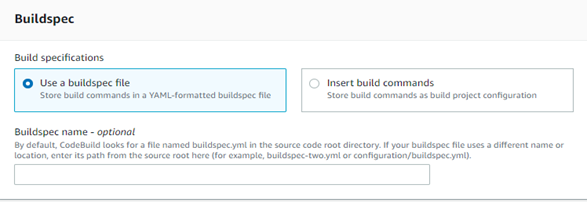
Configure the environment.


If you have given some other name of your yml file then you have to mention the file name.
Click on continue to pipeline.

Click on next.

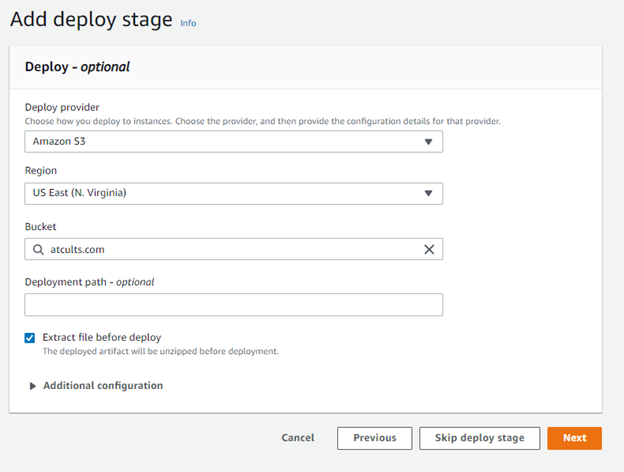
Now, select your S3 Bucket and click next.
Review your configuration and click on create pipeline.

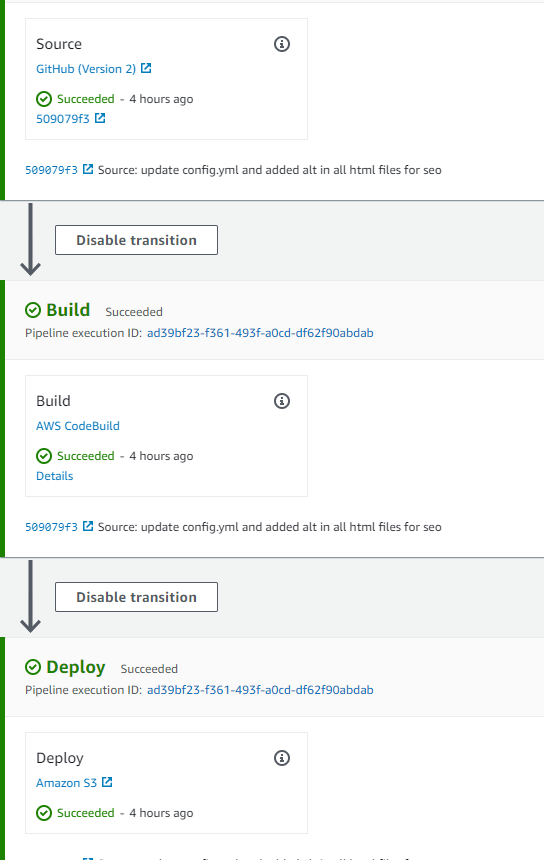
Here, Our Hugo website is successfully deployed. Try pushing any changes to the repository, wait a few seconds, and reload the pipeline page to see a new build is in progress, indicating that it was triggered automatically!
Now, As we are using CloudFront distribution and after each deployment we have to do invalidation to clear cache. To solve this, we can add stages to the Code pipeline using lambda function. Here is the link : AWS: Creating a CloudFront Invalidation in CodePipeline using Lambda Actions | by Jacob Unna | FullStackAI | Medium
Summary:
In this blog post, I explained how to use AWS CodePipeline, AWS CodeBuild, and Amazon S3 to automate the content publishing of a Hugo-based website. With this pipeline, your static websites will be built efficiently and updated consistently using the Hugo framework.
Reference : Building a CI/CD pipeline for Hugo websites | Integration & Automation (amazon.com)